User Research to MVP: Designed Envision's first ever WebApp for Visually Impaired & Blind People
COMPANY
Envision
ROLE
UX Research & UI Designer
team
∙ 1 PM
∙ CEO
∙ Graphic Designer
Time
4 Months
5
Blind/Low Vision interviewees
20+
Wireframes & Mockups
4
members of the team
Project description
Envision creates technology to help blind and visually impaired people "see" the world around them. Their main products are smart glasses and a mobile app that use artificial intelligence to Read text aloud, Recognize objects and Describe scenes, Identify faces, Provide remote assistance. These tools convert visual information into spoken words, allowing users to access visual content hands-free and gain more independence in their daily lives.
The challenge
Envision sought to expand its presence to the web by developing a web app that offered a distinct experience from their existing mobile app. Similar to how Figma and Figma Mirror serve different purposes, the goal was to create something unique for the web platform.
My role as a designer
As the designer, my primary responsibility was to create an MVP for the Envision web app. This involved conducting in-depth interviews with beta testers to understand their daily routines, work habits, and interaction with computers. Using these valuable insights, I designed an MVP that could be tested and refined by the envision's users for future iterations.
Process
Adopted an agile methodology for this project, which involved a step-by-step approach covering Comparative Analysis, User Interviews, Iterations & Final Designs, and Creating Awareness via Landing Page.
Comparative Analysis
Conducted comprehensive market research on how companies adapt their behavior across different platforms, such as web and mobile apps. Additionally, performed a comparative analysis of Envision's direct competitors.
User Interviews
Interviewed five blind and low-vision professionals via Google Meet, using a structured questionnaire. All responses were documented for future reference.
Iterations & Final Designs
Translated the research into the designs of various sections such as onboarding, reading files etc of the app. All designs underwent several iterations to address accessibility needs, ensure technical feasibility, and meet tight launch timelines.
Creating Awareness via Landing Page
Designed a landing page for the MVP to increase awareness among both existing and potential users about Envision's new product.
Solution
Here is a glimpse of Envision's first ever Web app and a landing page.
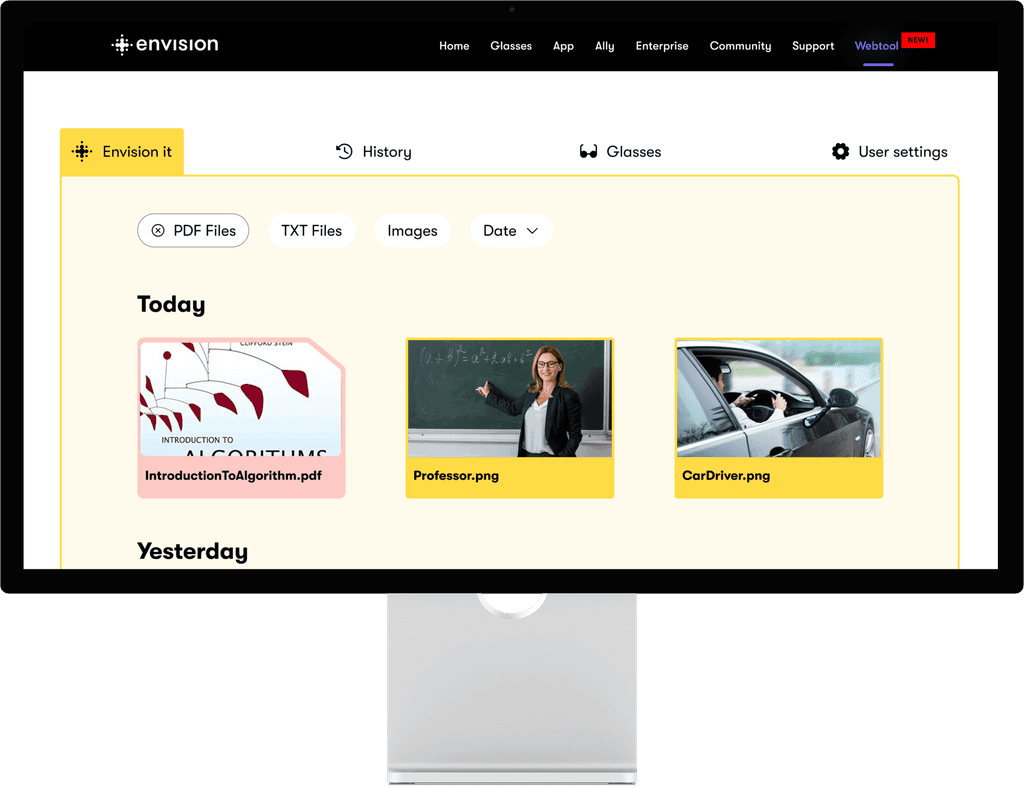
History
The History section displays previously uploaded files, such as PDFs or PNG images, with PDFs distinguished by unique shapes for enhanced visibility, particularly for users with color blindness.

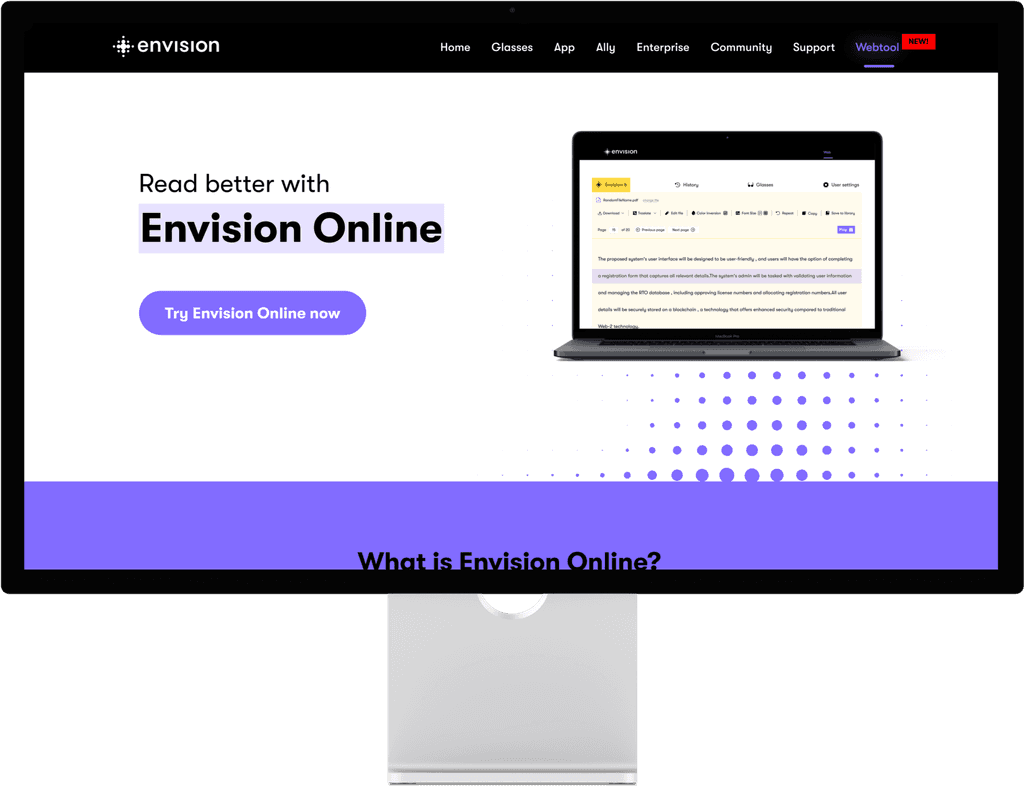
LANDING PAGE
Developed a dedicated landing page to educate users about the new product, enabling them to quickly grasp its features and benefits.

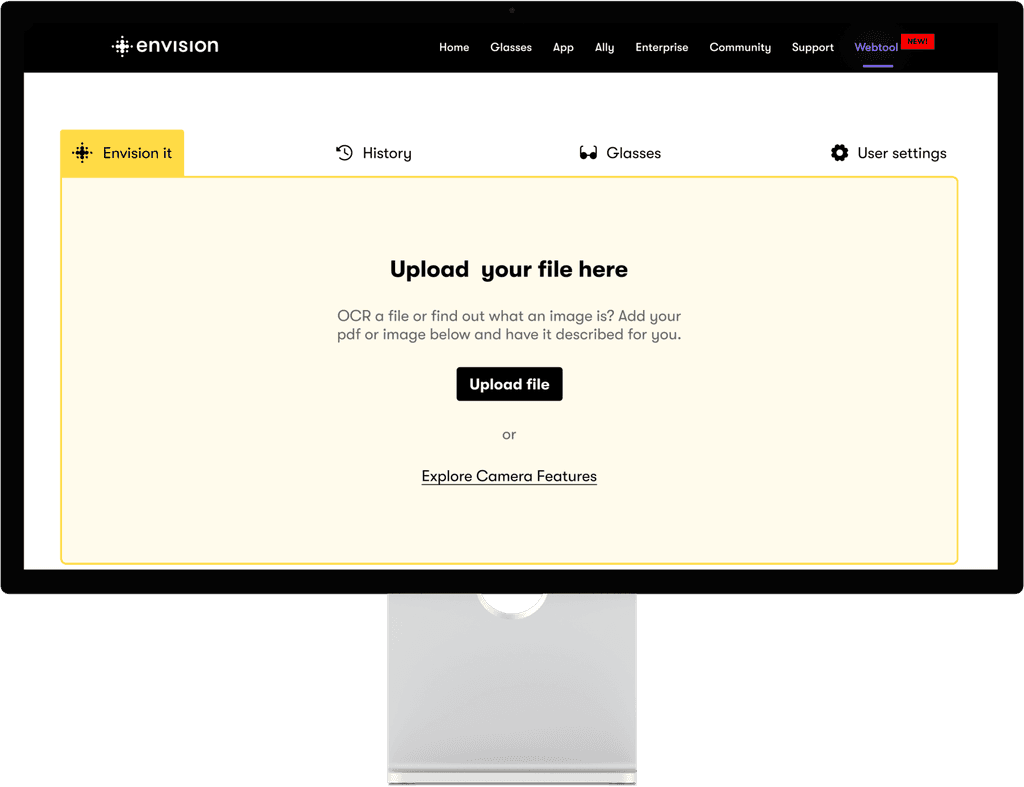
Envision it
Perform OCR(Optical Character Recognition) on any document by simply uploading the file or scan live images using the Envision Glasses.

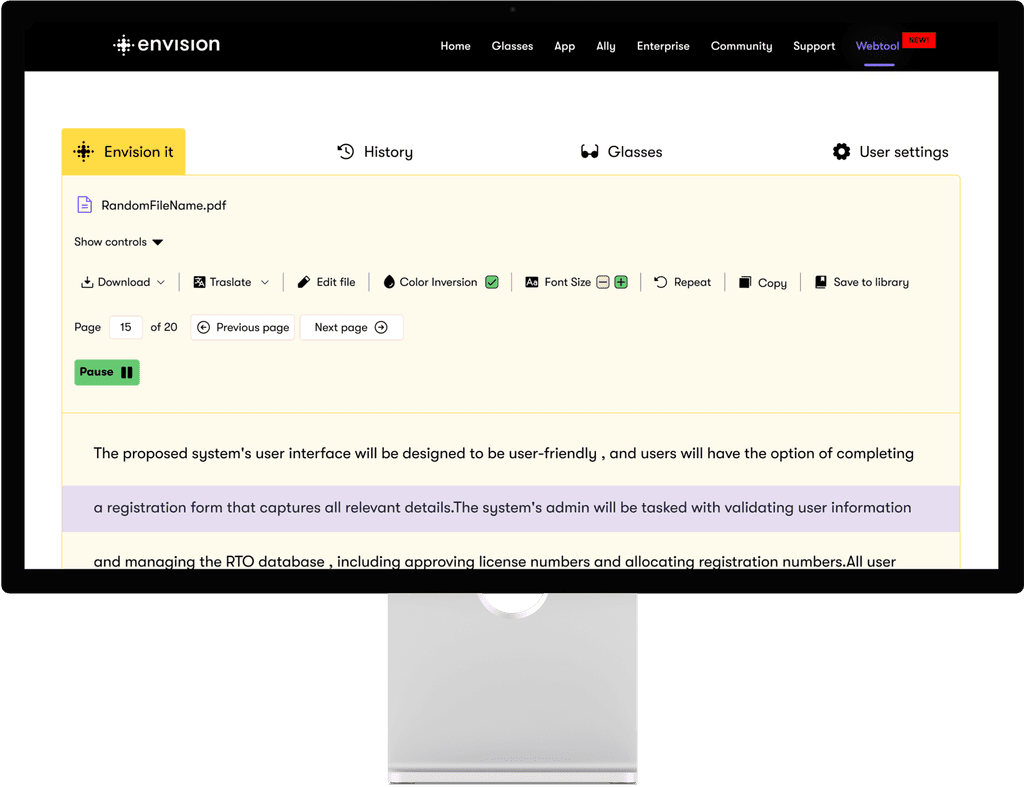
search & explore
Various functionalities and controls become available when a file is uploaded to the web app, allowing users to read the document line by line and access additional features.

Results
We designed a MVP during my internship and handed over the project to the development team for production
Benefit to 10k Users
The potential impact of the MVP would be benefit to approximately 10,000 low vision and blind Envision users globally
Identified the MVP Direction
Interviewed 5 beta testers and identified the critical pain points faced by the low vision and blinded people which eventually helped us designing the MVP
Intensive research work
Designed and iterated over 20 wireframes and mockups, enhancing both the visual appeal and functionality of the MVP, ensuring it follows the WCAG (accessibility) guidelines
Learnings
These are the main highlights of my learning through the experience of designing with & for the low vision and blind people
Crafting Presentations For Efficient Team Discussions
Creating a brief presentation helps all team members (or stakeholders) in knowledge transfer, especially when there is a large amount of information to share in a remote setting.
Gaining New Perspectives on Visual Hierarchy
Speaking with low vision and blind users completely reshaped my understanding of visual hierarchy in websites and applications. It made me realize the importance of accessibility and how design elements need to be reconsidered to prioritize functionality and clarity for all users.
Documenting Comprehensive User Interview Summaries
After completing user interviews, I found it invaluable to compile a detailed summary that interconnected key insights. By identifying common themes and recurring issues across all interviewees, this approach helped build a deeper, more cohesive understanding of user needs and behaviours, leading to more informed design decisions.
Data Flow from Hardware to Digital Platforms
Understanding how data is transferred and visualized from a hardware device, such as the Envision Smart Glasses, to a digital platform, like the Envision App, was a key learning.
Importance of Landing Pages for Product Launches
When introducing a new product, creating a dedicated landing page proved crucial. It serves as an effective medium to educate users about the new product or service, helping them quickly understand its purpose, features, and benefits, while providing a clear call to action.